The Web for Everyone: A Personal Take on Accessibility
The topic of web accessibility has been on my radar lately, I've heard and had several conversations about it, and realized how little I knew about the subject. This ignited my curiosity, and I began to wonder how widespread this issue was.
Accessibility: Often an Afterthought in Web Development
Working in a web agency, I've seen countless client websites and their underlying code. It's striking how often accessibility seems to be an afterthought, if considered at all.
There are a few explanations for this. One possibility is a lack of client interest. Accessibility isn't often seen as a feature that directly boosts revenue, so they may be hesitant to invest in it.
Another, perhaps less charitable, explanation is that some people may simply not be aware of the challenges faced by individuals with disabilities when navigating the web.
But the lack of accessibility has a real impact on people's lives. Imagine being unable to access critical information or services online because a website is poorly designed.
It's not just an inconvenience; it's a barrier to participation in today's digital world.
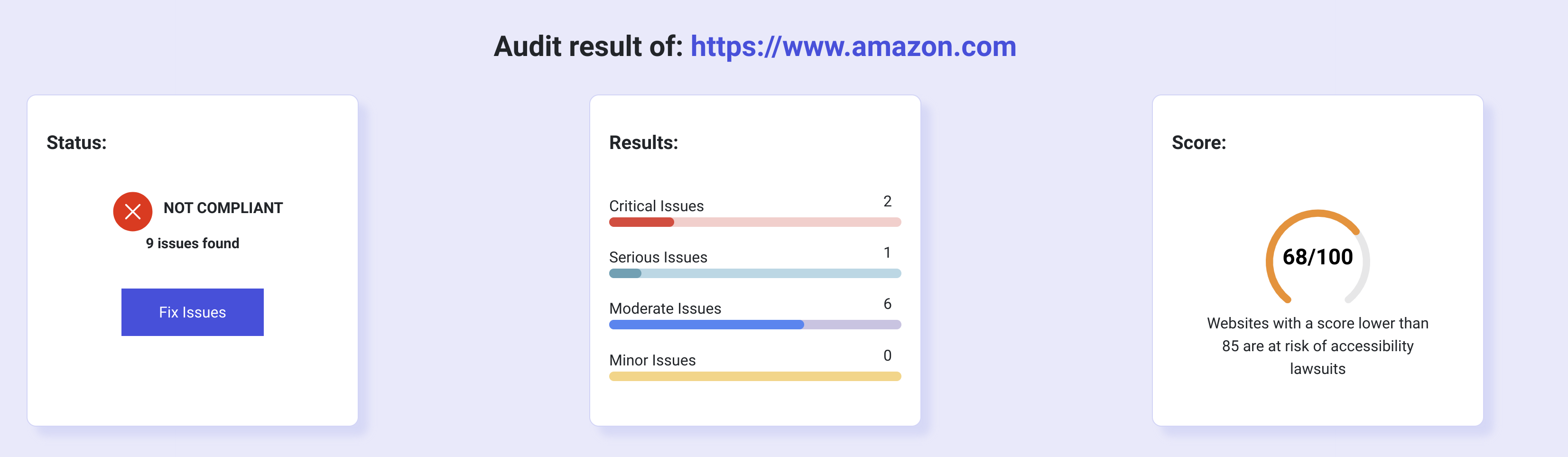
Even major websites like Amazon haven't fully implemented all the necessary features, as evidenced by their 68/100 score on aeldata's accessibility checker. (See image below)

While different checkers might yield varying results, the fact remains that there's room for improvement across the board.
Regulations: A Step in the Right Direction
Some regulations are in place, which is a positive step.
In the EU, the European Accessibility Act mandates accessibility for public sector websites and apps, while the Web Content Accessibility Guidelines (WCAG) provide recommendations for making web content accessible to everyone.
In the US, the Americans with Disabilities Act (ADA) prohibits discrimination against individuals with disabilities and requires accessibility for public sector websites and apps, with Section 508 of the Rehabilitation Act specifically addressing federal government websites and apps.
These regulations are a good start, but there's still a long way to go to ensure that the web is truly inclusive for everyone. More awareness, stricter enforcement, and a greater commitment from businesses and developers are all necessary to make significant progress. In fact, businesses should be aware that accessible design can actually benefit them: it can expand their audience, improve their search engine optimization (SEO), and reduce the risk of legal issues.
A Practical Guide to Web Accessibility
While I am disappointed that even my own website does not currently meet accessibility standards, it motivated me to find solutions. This search led me to a great resource: alsacreations/kiwipedia.
I recognize that this list is in French, but translation tools (or your favorite LLM) can easily convert it for you.
In short, these guidelines recommend:
- Clear content structure with headings, lists, and logical sections.
- Descriptive alt text for images, so those using screen readers can understand them.
- Sufficient color contrast for easy readability.
- Keyboard navigation options for those who can't use a mouse.
- Compatibility with screen readers, ensuring all content can be accessed.
Learning about web accessibility has been eye-opening for me. I hope that by these resources, I can inspire others to do the same. After all, a truly accessible web isn't just a nice-to-have; it's a fundamental right.